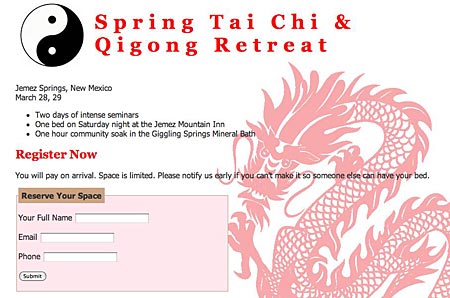
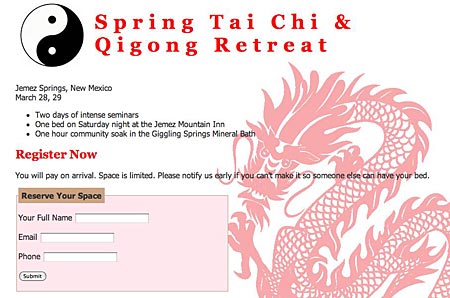
A small form with a styled fieldset to give you some ideas about how to punch up the appearance of a form. More . . .
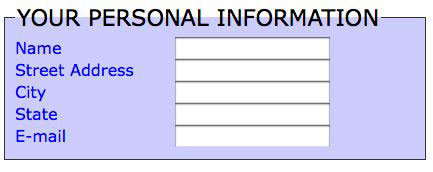
A form element that will help you organize and clarify a form is the fieldset element. A form can contain more than one fieldset. For example, there might be a fieldset containing the form elements for the user’s personal information: name, email, etc. Another fieldset might collect information about a question, a product, or a service. Depending on the purpose of the form, fieldsets can help break it up into meaningful chunks and visually distinct areas.

Click the image to see the actual HTML page. (The form is nonfunctioning, submit won’t get you anywhere.)
The form in the example contains one fieldset. It’s simple, but it’s enough to illustrate the point.
Here’s the code for the fieldset:
<fieldset>
<legend>Reserve Your Space</legend>
<p>
<label>Your Full Name
<input type="text" name="name" id="name" />
</label>
</p>
<p>
<label>Email
<input type="text" name="email" id="email" />
</label>
</p>
<p>
<label>Phone
<input type="text" name="phone" id="phone" />
</label>
</p> <p><input type="submit" name="button" id="button" value="Submit" />
</p>
</fieldset>
Look at the various elements in the form. These elements can be styled: fieldset, legend, p, label, input. (The p elements aren’t necessary, the example could use br or div instead. And, in most forms, the submit button would not be part of a fieldset, particularly if the form had more than one fieldset, which is a very likely scenario.)
Any rule of CSS can be applied to any or all of the form elements present. You can write rules for fonts, colors, background, background-image, line spacing, padding, margin, border, or anything else you might want to present in a particular way.
These are the CSS rules I wrote. You could do this many other ways.
fieldset {
border: 1px solid #CCA383;
width: 50%;
background: #FFE8EF;
padding: 3px;
}
fieldset legend {
background: #CCA383;
padding: 6px;
font-weight: bold;
}
Some simple touches with CSS involving color, padding, and border make the legend stand out and visually emphasize the form on the page.
See also: Styling the Label Element with CSS, which contains the same fieldset with additional styling for the label elements. Also see Three examples of fieldsets styled with CSS, which gives some very different fieldset examples.