There’s FontFuse and there’s WebINK. They go together like oatmeal goes with brown sugar. One of them suggests pairs of fonts that look really good together. The other one offers up the fonts for embedding in your web pages at a reasonable price.
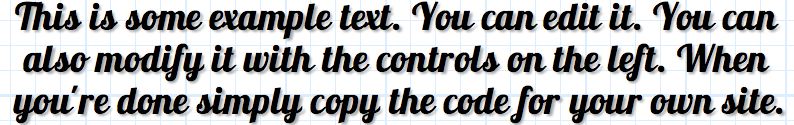
FontFuse offers great font pair suggestions, like this one:
They invite you to submit your own ideas for font pairs to the site. Right now, WebINK is sponsoring a font pairing contest on the site. To enter, create a font pairing and submit it for the design community to vote on. The entrant with the most votes by Feb. 25 will receive a VIP trip for two to the 2011 SXSW Interactive event in Austin, TX in March. More details on the contest.
Which brings us to WebINK. What are you supposed to do once you have a nice font pair in mind? Why, get them from WebINK, of course.
WebINK has fonts, lots of fonts. And their pricing is pretty darn good.
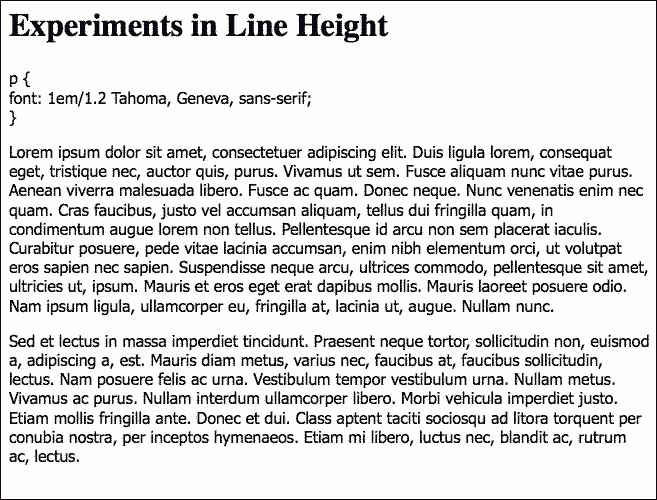
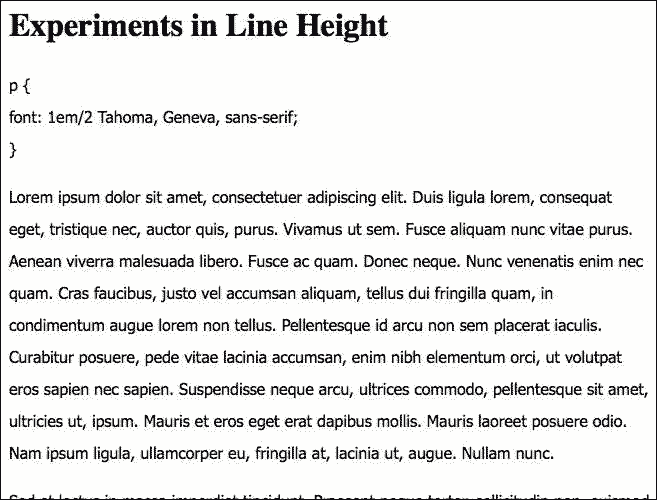
You get the fonts at WebINK and embed them in your page using CSS.
Use the @font-face rule in your CSS.
@font-face {
font-family:'BluejackURWTMed';
src:url('http://fnt.webink.com/?drawer=9499E74E-1234-EFAP&font=1D852-7559-20B3');}
Style any element with that font:
body {font-family:'BlueJackURWTMed',san-serif;}
WebINK may not be any better than any other font source out there – I’m not trying to convince you of that. But they get points for the creative use of the sister site FontFuse. In a world where a good marketing idea can take you a long way, this seems like a winning idea to me.
I am not affiliated with either of the sites mentioned, nor did I receive anything in return for this review.