Yahoo! announced a new WordPress plugin called Shortcuts. It promises to “boost your blog” by adding desirable content to your posts. My first impression was that it was one of those annoying things that pop up unwanted content all over a page. But I looked a little deeper into it and decided to try it out.
I normally hesitate to try out things in beta, but for the sake of testing this thing, I’m giving it a go.
 Download the plugin here. It requires WordPress 2.2 or higher. When installed and activated, it adds a menu to your WordPress Write Post form. When the plugin finds something to add, it shows up in this Yahoo! Powered Shortcuts menu.
Download the plugin here. It requires WordPress 2.2 or higher. When installed and activated, it adds a menu to your WordPress Write Post form. When the plugin finds something to add, it shows up in this Yahoo! Powered Shortcuts menu.
Even though there’s only 1 shortcut at this point in this article, I want to see what it is. To do that, I click the Review this Post button. A new page opens where I do the reviewing.
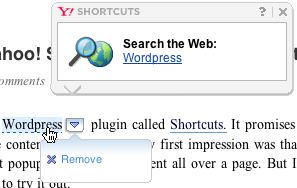
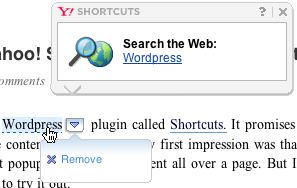
It turns out that the shortcut is an offer to search the web for the term “WordPress.” When you are working on the Review page, you can see what is suggested by the shortcut, and decide whether or not to remove that shortcut.
 I don’t think my readers need any help finding out how to locate WordPress on the web, so I choose to remove that shortcut.
I don’t think my readers need any help finding out how to locate WordPress on the web, so I choose to remove that shortcut.
In order to get more suggested shortcut offers from the plugin, I’m going to write a couple of paragraphs about SXSW Interactive.
The South by Southwest (SXSW) Interactive Conference will take place in March 2008 in Austin, TX. The schedule for this year is gelling, with Henry Jenkins set to deliver the opening remarks. Other interesting looking program offerings include “Getting Unstuck II: From Desktop to Device (Liz Danzico)” and “Africa 2.0: Affecting Change Using Technology (G. Kofi Annan)”.
The Conference is held in the Austin Convention Center, downtown in Austin and close to the famous music scene on Sixth Street (and everywhere else) around this Live Music Capital of the World. Just across the river from the Convention Center you can see the statue of Austin bluesman Stevie Ray Vaughan.
OK. Adding that content brought me up to four suggested shortcuts. I decide to keep one, a map of Austin that you see on mouse over, and another suggesting a web search for Kofi Annan. I probably won’t use that much, but I’m leaving it here as an example.
Why no offer to search for Henry Jenkins, Liz Danzico or Stevie Ray Vaughan? If I think you are going to be interested in a person, it seems like my responsibility as a writer to provide you with the relevant link (e.g., Liz Danzico) rather than making you go through the intermediate process of searching yourself.
There was an offer to search on Austin Convention Center, but no offer of a map to it. I removed that one.

The final option for added content from the shortcuts is images from Flickr. I found a SXSW Interactive Image and added it. Based on the words in this article, the shortcut to Flickr had preloaded images of the Austin Converntion Center, but it was easy to search for SXSWi instead.
One thing I didn’t see yet was an offer to create a “badge” from some of the content that the plugin flagged. So I’ll add some content with an address in it, hoping to trigger a shortcut to a map that can convert to a badge to add to this post.
My Tai Chi instructor is Sifu Dug from the Lotus Dragon Authentic Kung Fu and Tai Chi studio at 1805 San Pedro Dr. NE, Albuquerque, NM.
Yep, that worked. When I go back to Review this Post, there’s an option for the address I entered. Now I can either choose to suggest a map as I did above to Austin, TX, or add the map to the page as a badge.
You, as reader, can see the results displayed as a dashed blue line under any term with a shortcut attached. If you hover over it, you can elect to follow the search, click the map link or badge, or find the owner of the photo from Flickr.
It was very easy to use. Some WordPress plugins take an extra step, but not this one. Just install and activate. And in spite of the fact that it’s still in beta, it worked great. There is a noticeable slowdown in Save time with shortcuts added to the post. Most of what I added shows up in code view as simply spans with classes. For example:
<span class="yshortcuts" id="lw_1197569011_6">1805 San
Pedro Dr. NE, Albuquerque, NM</span>
The map used an embed tag. The Flickr image is a simple link with a clickable image.
But how helpful is it? I rejected a lot of what it suggested. Unwanted stuff is easy to remove. Some of what it offered, such as the map to the Tai Chi studio seem really helpful. But I’m not sure I like the things that pop up in your way on mouse over. Sometimes pop ups are plain irritating, not informative.
Technorati Tags: Yahoo! Shortcuts, WordPress Plugins

 I don’t think my readers need any help finding out how to locate WordPress on the web, so I choose to remove that shortcut.
I don’t think my readers need any help finding out how to locate WordPress on the web, so I choose to remove that shortcut.