
Here’s a nice HTML5 cheat sheet from Matt Banner. It can be downloaded as a free PDF. Save yourself the cost of a book with this handy tool. Continue reading “Free HTML 5 Cheat Sheet”
Tips, web design book reviews, resources and observations for teaching and learning web development.

Here’s a nice HTML5 cheat sheet from Matt Banner. It can be downloaded as a free PDF. Save yourself the cost of a book with this handy tool. Continue reading “Free HTML 5 Cheat Sheet”
Writing Interactive Fiction with Twine by Melissa Ford is from Que Publishing (2016). This book is part software manual, part writing workshop.
The software described in the book, Twine, is free to download. There are sites mentioned in the book where you can publish your completed interactive fiction. If you have your own web site, Twine stories can be published there.
If you loved the choose your own adventure books from a few years ago, this is the modern version of that type of storytelling.
Twine can be used to create more than stories. It can create games, puzzles, and role-playing games. It’s meant for game designers and game players who have lots of ideas of their own for exciting games. (I think it would also be a great way for people who love to write fan fiction to work their way into a more high tech approach to storytelling.)
In terms of writing advice, the book talks about story structure, character building, creating settings, balancing pacing and action, keeping players engaged, and the all important storytelling rule to “show, don’t tell.”
The approach to the software used in the book is step by step. You should read the book with Twine open on your computer so you can try out all the ideas and suggestions and learn how to write in the Twine languages.
The book instructs in the use of macros in a choice of Twine languages. It also explains how to create variables, conditional statements, and arrays. With the help of macros for history, either, random, click, mouseover, prompt, count, append, prepend, replace, remove and more, a user can create a complex and exciting interactive world. There are built-in Twine functions to control turns, display, actions and more.
A Twine writer can use HTML and some CSS to change fonts, backgrounds, sidebars, links and more. You can import Google fonts with the stylesheet. Twine lets you add images to your story.
If you are interested in creating interactive fiction or games that you can easily share with others, you should take a look at Twine as your software tool. This book will make you an expert user with an easy to follow, step-by-step approach.
Summary: Melissa Ford shows you how to create a game or puzzle using Twine software, and helps you be a better writer in the process.
A review by Virginia DeBolt of Writing Interactive Fiction with Twine (rating: 5 stars)
Disclosure: I received a free copy of this book from the publisher for this review. Opinions are my own. Links to Amazon are affiliate links. Here is my review policy.
The night before the event, there was a planning meeting for the volunteers.
Sheelah and Alonso at the planning meeting.
Marjorie R. Asturias presented this talk.
Marjorie emphasized the importance of the home page, the about page and the contact page. She explained when a blog could be useful to your business.

Eric Debelak gave this talk. He explained how to find selectors being used on a WordPress site using a web inspector so that they can be modified. He explained how to set up a child theme so that you could create new CSS for your theme.
He mentioned something that I didn’t know: Albuquerque residents with a library card get free access to lynda.com.

Ingrid and Elaine were great chat partners during break time. Ingrid showed me how to use the web inspector in Chrome, which was very helpful.
During lunch I chatted with a woman from Denver named Sue. She drove down specifically for Wordcamp and was happy with what she was seeing.

Elizabeth Urello gave this presentation. I’ve been inspired by her at previous Wordcamps and was looking forward to this one.
She talked about how to set clients up on WordPress.com in a way that enables them to maintain and keep the site updated themselves. She mentioned how beginner friendly and secure it is. WordPress.com has many new capabilites as well.

This talk was from Mark Carrera. He talked about what you do in the in-between states of website building. What you do between deciding to build the site and getting it running. He works for a school and emphasized the importance so far fresh content on a website.

Danny Santoro talked about the components of WordPress and how those components can be used to build any sort of website you want. He talked about themes as for styling and display, not for functionality. He described some of the components to pull from.

Hilary Fosdal spoke about the business of building websites rather than the development of the website. She talked about process – client intake forms, payment schedules, and business matters like that. Her talk was brilliantly organized and delivered. She should write a book about business process for creative firms.
This was my experience and my day at this year’s Albuquerue Wordcamp. Everyone has their own experience at these events, but you always come away with new information and new contacts and acquaintances. If there’s a Wordcamp anywhere near you, you’ll find it worth attending..
A new open source tool, Responsive Image Breakpoints Generator, should be at the top of your to-do list of new things to learn to use. Developed by Cloudinary and offered to web designers for immediate use, the tool describes itself,
Responsive websites, even the most modern ones, often struggle with selecting image resolutions that best match the various user devices. They compromise on either the image dimensions or the number of images. It’s time to solve these issues and start calculating image breakpoints more mathematically, rather than haphazardly.
After you choose what you want the breakpoints generator to do for you, you can then download a zip file which contains the HTML5 code which uses the srcset attribute of the img element to set up the responsive breakpoints. The zip file also contains all the images that are referenced in the srcset attributes.
For a longer description of the tool, see this excellent article at Smashing Magazine, which explains a bit more about the tool.
Gather Content, an online software tool that allows people to streamline their web content production, is making their UX Guide available as a free download.
The book, UX Design And Content Strategy: The Project Guide, is described as a hands-on resource for all UXers and a project guide to UX design and content strategy that explores the relationship through a website project. The book is a 64 page PDF document.
I haven’t read the book myself, but if you are interested in a project based approach to user experience, it certainly is worth a look.
How do you pick a color scheme for your design projects? Do you browse various color palettes? Perhaps you employ tried-and-true color wheels. Both are good ways to develop color schemes, but if you want to discover fresh new schemes you might want to give the following five new and cool color scheme tools a try.
You might be familiar with Josef Alber’s “Interaction of Color,” a must-read for all graphic designers published by Yale University Press. Now, meet the iPad app, which features Alber’s teachings alongside interactive plates and videos. The app lets you learn more about color theory and helps you pick the perfect color scheme with its palette tool, which behaves “like paper.”
If you’re into flat design – the modern web and mobile design trend – then you’ll love this free flat UI color tool, which lets you easily copy numerical RGB and hex values for the most popular colors used in the Flat UI Pro palette. The only way this application could be better is if it included suggestions for complementary colors based on the colors you’ve added to your palette.
A new kind of color scheme development tool that lets you build palettes in 3-D, ColorRotate is available on the web or as an interactive iPad app. Click and drag your way to a new custom color scheme, then tweak adjustments on the sliding scale. Or, browse some of the other color scheme creations crafted by users who came before you.
The ultimate color tool for Chrome, even if it’s still in beta. Colorzilla lets you get the color of any pixel on any page, generate CSS and CSS gradients, analyze any URL to generate a color palette, and, of course, pick colors to add to a saved palette. If you use Google Chrome, add the Colorzilla extension to your browser (it’s free) and start picking colors today.

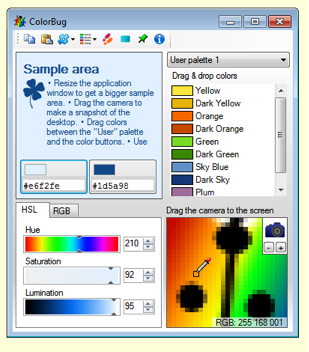
A light yet incredibly useful color scheme application for Windows, ColorBug is essentially a color picker tool that lets you drag and drop colors to multiple palettes, then make adjustments to those palettes right in the application. You can select different color code formats, create instant CSS gradients, and even generate color swatches for popular design applications such as Adobe Swatch Exchange (.ase).
Have you tried any of these color scheme tools? Which is your favorite, and how did it stack up to your usual method of color palette selection? Let us know in the comments!
[Ed.: This is an updated version of a post that was published earlier on Web Teacher.]
Guest Author’s Bio: Brian Morris writes for the PsPrint Design & Printing Blog. PsPrint is an online commercial printing company. Follow PsPrint on Twitter @PsPrint and Facebook.

Apple announced changes aimed at education that are coming in iOS 9.3. The changes allow a group of students to share iPads. Faculty will be able to set up profiles for each child in a classroom. Those profiles can then be used on any classroom iPad.
Students log in to any iPad and have access to all their apps, books, and documents.
With Apple iOS 9.3, teachers can guide students through a lesson, see individual progress including what’s on the student’s screen at the moment, and keep them on track. Teachers can project a student’s work on a classroom television equipped with Apple TV with AirPlay.

Teachers can launch everyone’s apps at the same time, then guide what students are looking at on their devices.
On the administrative side, there are tools for creating accounts, setting passwords, managing enrollment information, making bulk purchases of books, and creating and delivering lessons with iTunes U.
I think these changes will be important to educators from the primary school through college level.
Images via Apple.com