When you go out of town you might think you have to give up your blog and website reading until you get back. With the entertaining, helpful or interesting content out there these days, you might not be so eager to do that. I know that I personally like having something to read while I travel, and while I usually stick with books it might be nice to have a few blogs to go through. Just for those shorter trips or waits that wouldn’t give me enough time to really get invested in my book.
Not only is this a pleasant thought for traveling, but just for those waits that are part of daily life. Waiting for a prescription to be filled, or to be called in for a meeting. Even just sitting outside enjoying the sun while your kids play at the playground.
This is a reality these days, thanks to mobile technology like tablets and smartphones. You can take advantage of this by turning website pages into PDF files for reading on the go. This is a great way to increase your blog reading productivity and keep you up-to-date with Internet marketing news.
Here are eight ways to do that.
1. Google Chrome

I have never tried this myself, as I don’t use Google Chrome. But Digital Inspiration created a quick tutorial that shows you how to do it. The gist is that you go to the page of your choice, click CTRL+P, and it will open the printing dialog box. From there you will be able to hit “Save as PDF” and it will create the file on your computer. It will also allow you to select the pages to do this with, which is convenient.
2. Print Friendly

This is a simple to use tool that lets you put in a URL for what you want to have included in the PDF. From there you can delete portions, change the text size, remove or include images and even email the result to yourself or anyone else.
3. Readability

This app works by making a clean version that is easy to read of any web page for your mobile device. You can remove clutter and set it up so that it is easier on the eyes, all set to your specifications. Plus, you can save it for reading later.
4. Print What You Like

Here you are able to cut out large chunks of content so you can put just what you want into a readable file. It is mostly for people to print, but you can save it into a PDF as well. It is great if you want a collection of prints that would otherwise be unrelated to a single web page.
5. Web2PDF

A super simple program, this is similar to a lot of others. You put in the URL, it creates an editable file which can be saved as PDF. You can then save it to your desktop and email it to yourself. It is a bit more bare bones than the others.
6. PDF Newspaper

One of my favorites, this is an opensource project from FiveFilters. It easily creates large PDF files by cleaning it up for you and making it into something easy to read. It has both a bookmarklet and a WP plugin for efficient use.
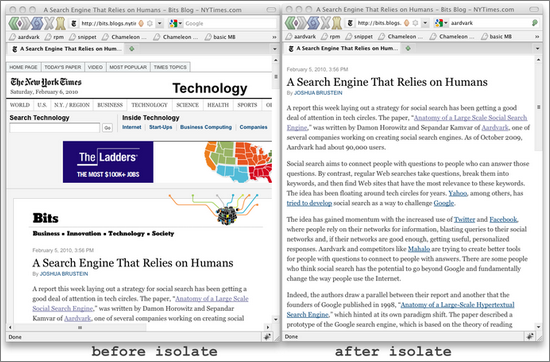
7. Aardvark

A quick to use cleanup plugin that works more quickly than perhaps any other similar tool I have found. It works with Firefox and I have never found anything that is higher rated for that purpose.
8. Anthologize

I use this one all the time. It is a standard conversion tool that allows ypou to put in the URL to make a PDF. However, you can select each post you want included, so you can more quickly edit content for the perfect reading experience. You can also add in other blogs to select more posts. It is one of the most popular tools on the web.
Conclusion
When on the go, it is nice to be able to read what you like. If you want something quick and interesting, try turning your blog or web favorites into an easily created ebook. These tools will make PDF files that are perfect for reading out of your home.
Guest Author Jessy is the travel blogger for Luxury-Hotels.com, the ultimate travel tool for picking luxury hotels on your next business trip.