Have you played with the map function on Flickr? I’ve been ignoring it, choosing not to give my location on my photos because I put up a lot of family photos and I didn’t want them identified by location.
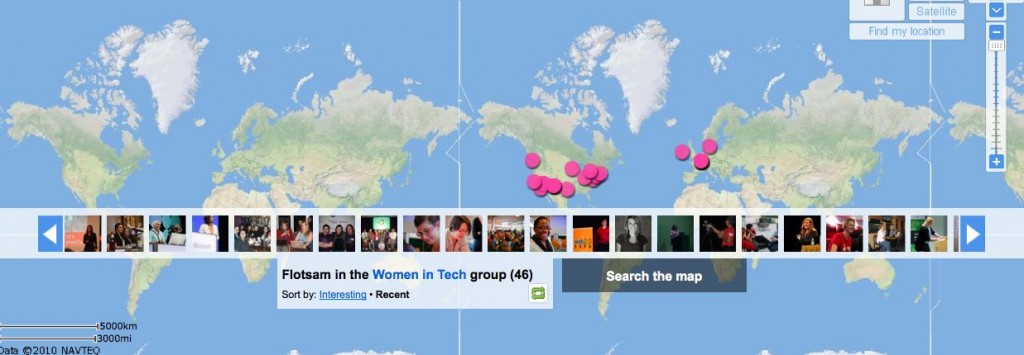
I administer a group on Flickr for Women in Tech. Maybe you’ve noticed the tiny slideshow of the images from that group pool in the blog sidebar. I clicked on the Map view in Flickr while looking at the Women in Tech photos in the Flickr group and was delighted to see the results.
Thanks to the folks who do have mapping enabled on their photos you see this map. You see a thumbnail of the particular photo and a marker on the world map showing where the photo was taken. If you use the left or right arrows in the thumbnail window to move to different photos, the location markers on the map change. If you click on a location marker, images associated with that location pop up. If you click on a thumbnail, the location marker is highlighted. You can sort by interesting or recent.
Playing with this made me rethink the value of using location markers (or geotagging) photos. I was wondering if I could do it on a photo by photo basis, so I looked in the Flickr Help. I found this:
Can anybody see where my geotagged photos were taken? Is the location private?
You can keep where you took your photos private, if you want, or assign permission to any level you’re comfortable with. You can set a default privacy level for any photos you add to the map, and you can change the location privacy per photo as well. To change the settings on a photo, double-click it in Organizr. Click the Location tab. That’s where the privacy setting is, as well as the latitude and longitude of your photo’s location. (You can edit that too, if you have that information.)
That means I’m going to start geotagging photos from conferences and public events. Yes, indeed.