From Jamie Spencer, here’s a mega HTML 5 cheat sheet. If you want to print it, a PDF is available at makeawebsitehub.com/the-html-5-mega-cheat-sheet
HTML5 Cheat Sheet
Cheat Sheet via Make a Website Hub
Tips, web design book reviews, resources and observations for teaching and learning web development.
From Jamie Spencer, here’s a mega HTML 5 cheat sheet. If you want to print it, a PDF is available at makeawebsitehub.com/the-html-5-mega-cheat-sheet
Cheat Sheet via Make a Website Hub
I always tell students to use the Web Developer Toolbar developed by Chris Pederick. It’s free, it works in Firefox, Opera, or Chrome and it’s very helpful.
This short video explains a bit about it. Although it’s talking about Joomla specifically and is an ad for Lynda.com, it’s still a good video. You hear Jen Kramer doing the description. It’s almost the same speech that I give students when I introduce them to this tool, so I thought it was worth sharing with you.

An email from Mozilla about Lightbeam for Firefox said,
We built Lightbeam to shine a spotlight on online data tracking to help people understand the Web. After you download and install the Lightbeam add-on to Firefox, it creates a real-time visualization of the websites you visit and all the third parties active on those sites. As you browse from site to site you can watch the visualization grow. You can also share your Lightbeam data with Mozilla and better inform a global dialog on the prevalence of tracking.
I’m not particularly interested in sharing my data with Mozilla – they probably know everything there is to know about me already without giving them more – but I was interested in seeing how this worked and what kind of privacy insights it offered.
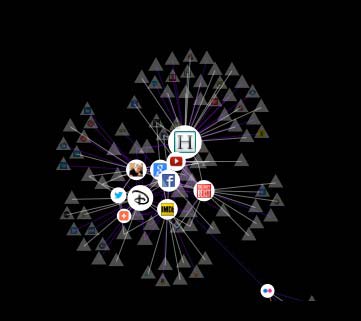
The graph at the top of the post shows Lightbeam after being installed in Firefox for only one day. The circles are sites I visited, the triangles are “third party site” connected to the sites I visited. In one day after installing Lightbeam, I visited 11 sites and was connected to 117 third party sites.
On the graph view, if you hover over any one of the circles or triangles, you can see what it is. You can manipulate the display. For example, here is the graph with third party sites dimmed out.

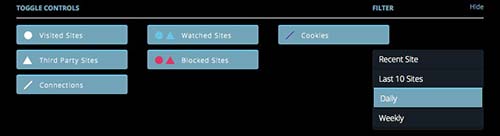
Dragging (like on a Google map) will zoom in or out of the graph so you can look at the data in various closer or more meta ways. The controls under the display help you choose what you want to examine more closely.

The Cookies filter identifies when a site has stored some data in your browser. You can set site preferences and the graph will identify sites that are blocked or watched.
The data can be viewed as a clock (not shown) and as a list, which you can see here.

Next I visited this blog. Clicking on anything in the graph gives you more information. Here’s the graph with the little WT icon for Web Teacher selected. A sidebar opens with all kinds of data about the site.

Some of the sites this blog is connected to are obvious from the content, ads and various sharing icons: youtube, gravatar, twitter, blogherads, addthis. Further down the list of 33 sites linking from Web Teacher, I found names I never heard of and didn’t know how they got there. I suspect they come from something related to the ads, but I really don’t know for sure. And this is my blog!
LIghtbeam is an eye-opener. It gives me the ability to block sites, but beyond that I don’t see many opportunities for actions to improve my privacy I can take using this addon. Am I missing something important Lightbeam offers me as an individual user? Is it just part of big data collection about me?
I mentioned the first of these videos when it was first published at Web Designer Depot. The second one has come out now and I wanted share them both here, rather than just adding them as useful links. They are good tutorials and I think the two of them together would make a nice classroom experience and introduction to flexbox.
I’ll repeat my note about the vendor prefixes, since this technique doesn’t work in all browsers yet. Note that the order of the properties they use should put the actual property last after the vendor prefixes are listed. Like this:
display: -webkit-flex;
display: -moz-flex;
display: flex;
If I were using this in a classroom exercise, I would couple it with less generic containers for the various parts of the content – the tutorials use divs for everything. HTML5 sectioning elements with ARIA landmark roles would be a good replacement for the divs.
Spydergrrl earns a hat tip and a +1 for sharing Finding Our Tribe: 75 TED Talks Featuring Geek Girls. Her post will lead you to the TED Talks blog, where you can find the list of More than 75 TED Talks showing women in science and tech.
How to embed just a portion of a You Tube video? from Digital Inspiration tells you how to specify a start and stop point for embedded video.
What is XAMPP? is the explanation you’ve been looking for.
A new version of JQuery (JQuery 2.0) is now available that supports only IE10. Older versions of JQuery still support older versions of IE.
Blink is the big announcement of interest of the week for web designers. Blink is the rendering engine used by Chromium. It isn’t clear what the implications of Blink will be, but you need to be aware that it’s happening.
Note: Here are some excerpts from the post I wrote for BlogHer today about alternatives to Google Reader.
Yesterday Google Announced that Google Reader would be retired on July 1. A howl went up from people like me who have a regular blog reading list and a happy relationship with Google Reader. An effort began to urge Google to reconsider, but mostly people began looking around for alternatives to the popular RSS reader.
Before I get into the alternatives, I want to point out the directions for getting all your Google Reader subscriptions transferred into some other RSS reader. Google provides an exporting tool called Google Takeout that promises a file of all your Reader data, which can then be imported into another reader.
Now for alternatives. Some are cloud based, some are mobile apps, some are browser plugins, some sync to all your devices from mobile to web.
A cloud based option, Netvibes goes from browser to mobile device. Here are the directions for migrating from Google Reader to Netvibes.
Feedly is a browser based add-on for Firefox, Chrome, and Safari. It’s also an iOS and Android app. Lots or reports are saying to stay away from Feedly because it uses a Google Reader based backend, but Feedly announced that they have another backend ready to go and are prepared for the transition.
Newsblur is a works-everywhere choice. The free version is limited to a mere 64 feeds, but the paid version is only $1 a month. It has a Google Reader import function.
Taptu even works on Nook, as well as the usual app platforms. If you’re a tablet person, this might be your fav.
Google Currents is a very slick mobile app that makes reading some of the slow loading sites like Huffington Post really fast. However, I don’t know if it uses Google as a backend, so I’m not sure what its fate will be going forward.
For iOS and Mac only, Reeder is another app with a transition plan in place, according to a tweet from the developer yesterday.
FlipBoard is available for both iOS and Android. You log in via either Twitter or Facebook, and it sounds pretty image oriented like Google+, but it does read RSS feeds.
Pulse has a lot of rave reviews, including one from Steve Jobs, on its website. It works in iOS and Android.
The Old Reader promises to be like the old Google Reader, but has a tool for importing your subscription data from Google Reader.
Okay, not on the street. How about the word from the frantic blog consumers at BlogHer who are trying to find their favorite alternatives to Google Reader? So far there have been several good comments about Netvibes, particularly since it is cloud-based and not device dependent. People liked how NetVibes looks and how easy it is to transition, but had complaint that updates are slow. (Every alternative RSS reader site is dealing with heavy traffic right now and getting things going may take some patience.) Feedly got a couple of good comments among BlogHer adopters.