Everyone seems to argue the merits of social networking platforms these days. Everywhere you go, it is Twitter or Facebook, LinkedIn or Google Plus, whether or not to Tumblr. It has become the “Mac vs. PC” of the modern day.
But under the radar, a new war is brewing – the War of the Comment Formats. It might seem like a less interesting conflict, but if you think about your own use of commenting platforms, and how they have changed in just the last two years, it isn’t quite such a stretch to understand it.
To find a victor, we have to view the outcome of each comment style’s battle against their main competitor. Here is the breakdown:
Battle No. 1: WordPress vs. Disqus

WordPress is the primary blogging platform at this stage, given the free or low cost features it provides its users, and the ease of customization and updating. The comments are very basic, just posting as either a WP user or anonymously (based on the blog admin’s settings).
The downside is that is isn’t a format that works on other sites. So it is pretty much isolated to WP hosted sites, or those that have been activated to be compatible with the service. However, there are plenty of ways that it can be used, without additional and unnecessary frills.

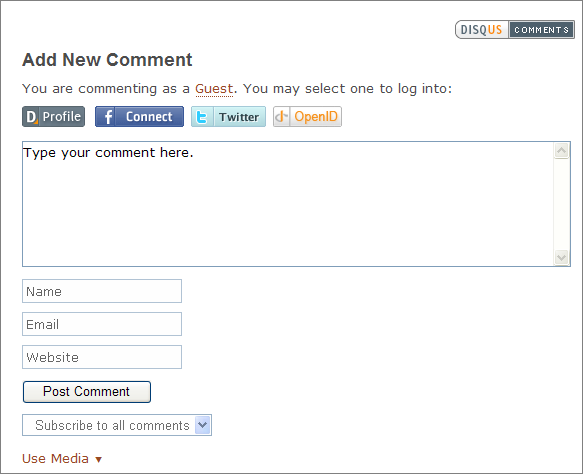
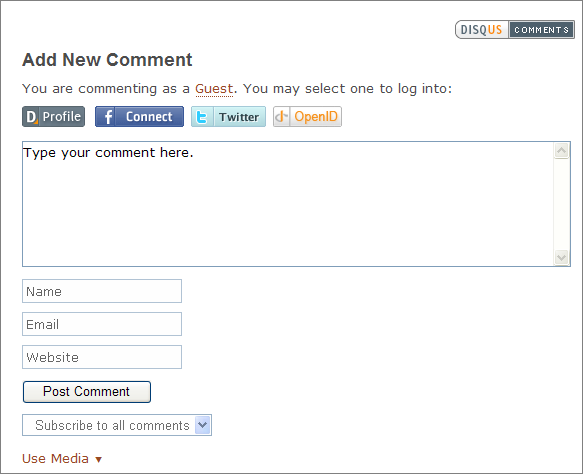
Disqus, on the other hand, is like a multi-comment device. It lets you sign in to that single account, and then post on pretty much any major social media platform that has enabled it (which is most). This means Google Plus, Twitter, Facebook, WordPress, Tumblr and many others.
Another great feature is it keeps a log of all comments on each platform you have synced and used through Disqus. You even get automatic email notifications of replies, though you have to put that against frequent server crashes and problems that seem to be slowly smoothing out.
In the end, I would have to say the winner here is Disqus.
Battle No. 2 – IntenseDebate vs. Facebook

IntenseDebate means well. Certainly, they have their share of loyal followers that swear it is the best open source comment system you can find. So far, they are integrated with Facebook, Twitter, OpenID and Gravatar. You can add it to WP, Blogger, Tumblr or Typepad.
Facebook Connect has dominated the scene, as it is generally already enabled on most commenting systems, along with their Like buttons and easy sharing syncing. Not a lot has to be said as there is every chance you have used Facebook for this purpose more than once.
The award between these two has to go to Facebook, for its multi-purpose and wide availability.
The Final Battle: Disqus vs. Facebook

When it comes to these two, you have their usual pros that might make them seem fairly easily matched – especially if you find that you don’t want to connect all of your posts in one place like Disqus does, or if you do, like Facebook does not.
The bigger issue, however, is privacy, which can only be gained through one …
The Champion: Disqus

Unlike Facebook, you can still maintain some anonymity. It is all inclusive, easy to use and efficient. Between all commenting platforms, it is probably the best. Of course, this is a matter of opinion, but I feel confident in the proclamation.
Image Credits: 1, 2.
Guest Author Tom Chu is the SEO manager at PsPrint, an company specializing in online printing. PsPrint offers an array of free tools, for example it lets you make your own business cards online.