Did you hear? A website should be accessible to everyone who comes to visit. Yeah, I’m sure you’ve heard that. But how do you know if you have an accessible site? There are all sorts of rules and checks involved in accessibility, but if you’re working with a WordPress blogger who just wants to do the best with limited knowledge, there’s one tool that can be a big help. It’s the WAVE tool from WebAIM.

The WAVE tool tests accessibility. Many other tools do the same thing, but this one is particularly user friendly and helpful.
Start by entering your URL in the opening screen.

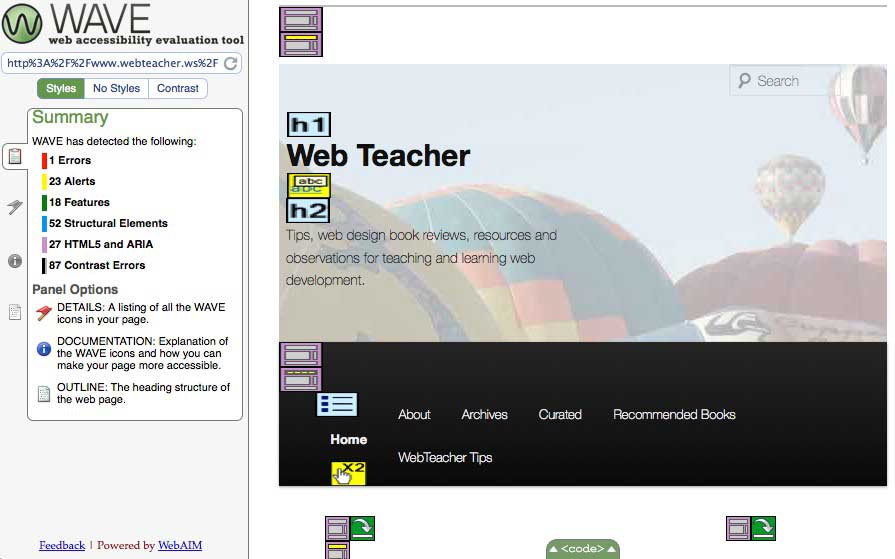
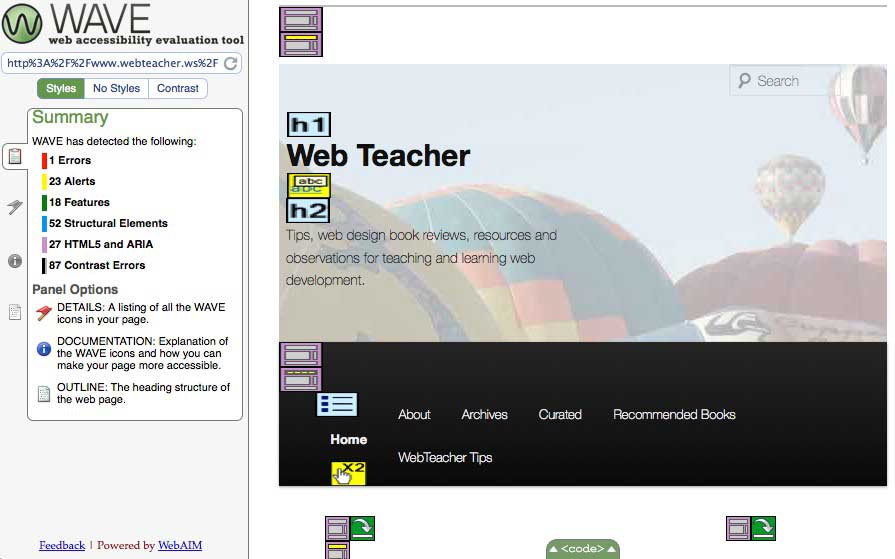
The tool churns away for a while, and finally posts a shot of your blog with icons all over it. Each icon tells a story about some accessibility feature of your blog.

The default results page shows you a summary in the sidebar. It lists errors (red icons), alerts (yellow icons), features (green icons), structural elements (blue icons), HTML5 and ARIA elements (lavender icons), and contrast errors (which don’t show up as icons). Above the summary results are buttons to let you look at the page with no styles, or to view only the contrast errors. To the left of the summary panel, you can opt to see details, documentation, or an outline of the page structure.

On the right, where your web site is pictured, you can click on any icon to get a brief explanation and a link to more information. In this image, the yellow alert icon is telling me that the link in the date goes to the same place as the link in the H1 heading just before it. This isn’t great, but it also is something about WordPress that I cannot change easily. I’ll get into what you can and cannot fix easily in just a bit.
You can look at the code for the items the icons mention if you click the “code” tab at the bottom.

When you click the “code” panel, you go right to the code for any icon you click.
Fixes: Dealing with Content
The easy fixes for WAVE tool errors and alerts all deal with the content of your page. This is the stuff you control when you enter a new post.
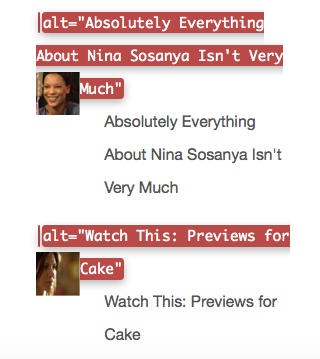
- WAVE looks for alt text on images. The WordPress image uploader always wants to add title text—you don’t need that. You do need alt text that describes what your image is and how it functions as part of your content.
- The WAVE tool checks for structural elements like headings and lists. Headings are important in terms of organization, structure, and information hierarchy. These should be real headings made from tags that begin with “h,” like h1 or h2 or h3, and not some words that you’ve made bold. Headings also help with navigation for users on assistive devices like screen readers.
If you don’t have these two features on your page, you need to change your habits as you write your content. Add the alt text as you embed images, and make headings using the formatting tools in the tool bar as you write your post.
Fixes: Dealing with CSS
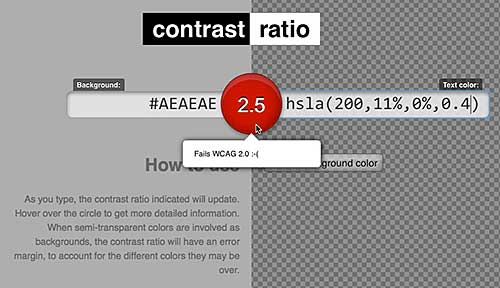
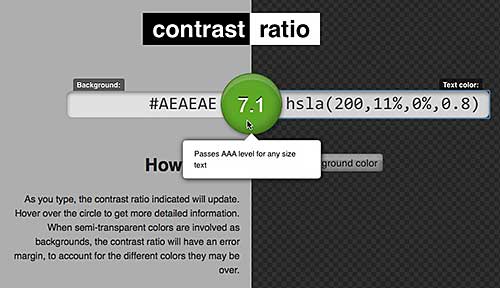
You may have errors that relate not to how you enter content, but to the CSS for your blog. Perhaps your color scheme lacks enough contrast for certain users. In How (and When and Why) to Set Up a Child Theme in WordPress, I explained how to change the CSS in your blog with a child theme. If you need to increase color contrast or make other changes involving styles, a child theme is the way to do it.
Fixes: Dealing with Code
Some errors and alerts come out of the code that comes from WordPress. Sometimes errors like these are easy to fix; sometimes they are not. I pointed out a case above where duplicate links were shown in an alert. That’s just going to be that way on my blog.

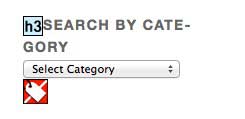
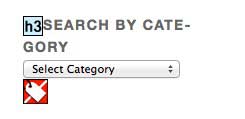
There’s an error on my blog because the select menu for my categories doesn’t have a label. The category menu is a widget. There’s no way to get into the code for this widget. Knowing about the error made me do the best I can with the heading right before the select menu. I hope the heading helps, but this error is just going to stay an error.

The WAVE tool looks for ARIA landmark roles. If your theme is missing them—that’s a code problem that’s easy to fix. The fix uses a child theme. In Think about ARIA roles when choosing a WordPress theme, I explain how to insert ARIA landmark roles in your code. It’s easier than it sounds.
Getting started with accessibility can be daunting because there are so many details involved, but the WAVE tool can guide you on your way. Run your blog through it. Fix any errors and alerts you can fix. If you absolutely cannot fix something, so be it. But if you can correct an error with a simple change of habit—or by implementing a few easy changes —it will make a huge difference to your users.
Go back to the WAVE tool every once in a while, and retest yourself to make sure you’re still on track.
GoDaddy Managed WordPress is built from the ground up for maximum performance, security and ease of use. Click here to experience the difference.