Several CSS properties are involved in understanding how to use background images. As you probably know, a background image can be added to any element on a page of HTML using a CSS rule for background-image which points to a URL for the image you are using. The CSS syntax looks like this:
selector {
background-color: #fff;
background-image: url(bgimage.jpg);
}
That’s the easy part.
The part that gets a little more complex involves background-repeat and background-position.
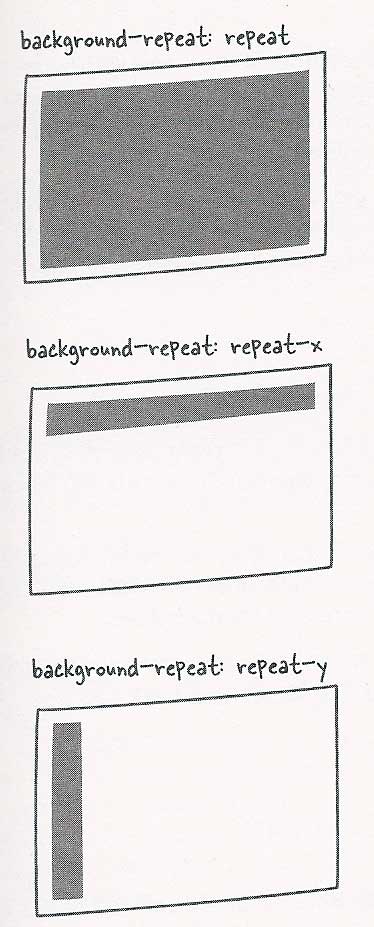
Possible choices for background-repeat include repeat, no-repeat, repeat-x and repeat-y. The CSS syntax looks like this:
selector {
background-color: #fff;
background-image: url(bgimage.jpg);
background-repeat: repeat-x;
}
The graphic shows how a small graphic applied to a body element would render as a repeated background image, a background image repeated on the x axis and a background image repeated on the y axis. Remember, you can apply a background image to any element, not just the body element. The principle involved in using a background-image repeat behind a list item in a navigation bar would be the same, but the effect would be constrained to the list item.

The third CSS property that comes into the mix with background images is background-position. Values for the background-position property include top, center, bottom, left, right, <percentage>, <length>.
The keywords can be replicated with percentage or pixel values, but percentages and pixel lengths allow for more precise placement than simply choosing top or center or left or right.
When positioning, you use two values, one for the x axis and one for the y axis. Here’s an example of the syntax. And, you don’t want the image to repeat.
selector {
background-color: #fff;
background-image: url(bgimage.jpg);
background-repeat: no-repeat;
background-position: 0% 100%;
}
In the example just given, the percentage of 0% would be the same position as the keyword left. A percentage of 100% would be the same position as the keyword bottom or this: background-position: left bottom;. There’s no keyword for a position on either the x or y axis like 33% or 47px.
Some graphic examples of background-position.

Let me repeat the reminder that the illustrations show a small graphic used as a background image on a body element. The principle would be the same on some smaller part of a page such as a blockquote or a table. With a large graphic instead of a small one, the effect would be different even though the principle would be the same.
A less often used property is background-attachment. The possible values for this property are fixed and scroll. This is used less often because it’s a bit buggier than other background properties in various browsers. With a fixed background image, the image stays in a the same relative position as the user scrolls down a page. Scroll is the default.