ARIA landmark roles are used to improve accessibility and provide useful navigation points that a screen reader recognizes and can find quickly.
The role information is written into the HTML as an attribute of any element that fills a particular role. In the code, they look like this:
<header role="banner">
<nav role="navigation">The current list of landmark roles includes:
applicationbannercomplementarycontentinfoformmainnavigationsearch
Some WordPress themes come with ARIA landmark roles built in from the start. It’s easy to find out if your theme uses them. One way is to look at your page source and search for “role” to see if or where it appears in the source code.
If you have the Web Developer Toolbar installed in your browser, use the Information menu to look at ARIA roles.

This blog uses a slightly modified version of the basic WordPress Twenty Eleven theme. It’s an excellent theme in terms of ARIA information. Using the Display ARIA roles command from the Web Developer Toolbar, this blog looks like this:

One of the things you want to do when using ARIA roles is make sure that every section of your page that a screen reader user would want to find quickly has an appropriate landmark role. Twenty eleven has this covered.
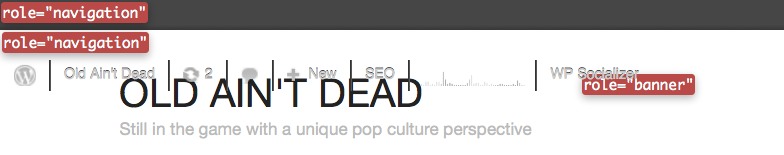
I’m using a theme called Oxygen on my new blog Old Ain’t Dead.

The only roles that comes out of the box with this theme identifies the navigation elements. A bit further down the page the social media sharing buttons do have role=”button” but the plugin maker deserves the credit for this, not the theme designer.
It’s easy to go into the theme files and add roles where you want them. For example. in the header.php file, I added role=”banner” like this:

This is immediately reflected on the blog when I upload the header.php file.

I don’t regard this as a perfect solution, however. I am using a child theme. I made the adjustment in the header.php file of the parent theme.
Turns out you can copy theme files such as header.php, footer.php, sidebar.php and others into your child theme folder, add the ARIA role where you want it, and that version of the file is what gets served. Updates to the parent theme don’t cause the ARIA roles to disappear.

Look at the beautiful ARIA roles on my blog now. And I have role=”contentinfo” in the footer, too!
A theme on wordpress.com
The two themes I’ve mentioned are self-hosted blogs, and I have control over the theme files. I also have a blog on wordpress.com – a free blog that I have no control over. I’m using a pretty old theme that I haven’t changed in years. It’s inadequate and I cannot do anything to fix it.

The two navigation landmarks you see come from the WordPress header bar, not from the theme.
I can change the theme to a more modern one, but if I stay with this one, there’s nothing. This is the incentive I need to take some time to look for a more current theme with ARIA roles included.
When you choose a WordPress theme, keep accessibility in mind and look for ARIA roles built into the theme by the designer.
For more information, see ARIA Roles 101.
Thanks for this article. Due to the work of the WordPress Accessibility Group along with the theme developers, the Twenty Thirteen theme uses ARIA landmarks, and comes bundled with WordPress 3.6. I’m using Twenty Thirteen on my blog and you will find a link to one of my ARIA presentations there at http://accessiblejoe.com/presentations/
Thanks for the info @AccessibleJoe.
Here is a resource for WordPress developers which I have found very handy. http://themeforest.net/?ref=decoderringmedia